来源:小编 更新:2025-02-08 14:46:42
用手机看
亲爱的读者们,你是否曾想过,那些在电脑上运行得风生水起的Vue应用,也能在安卓手机上大放异彩?没错,今天我要带你一起探索如何将Vue应用部署到安卓系统上,让你的应用跨平台、跨设备,随时随地都能使用!

想象你正在用手机浏览着网页,突然发现一个应用界面美观、功能强大,而且操作流畅。这时,你是否会好奇,这个应用是如何在手机上运行的?其实,它很可能就是基于Vue技术开发的。Vue以其简洁的语法、高效的性能和丰富的生态,成为了移动端开发的热门选择。

那么,如何将Vue应用部署到安卓系统上呢?下面,我就来为你详细讲解一下。

首先,你需要准备以下环境:
HBuilderX:一个集成开发环境,支持Vue项目打包成安卓应用。
在Vue项目的根目录下,创建一个名为`vue.config.js`的文件。在这个文件中,你可以配置一些打包参数,例如:
```javascript
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/app/' : '/',
// 其他配置...
这里的`publicPath`参数用于指定打包后应用的路径。
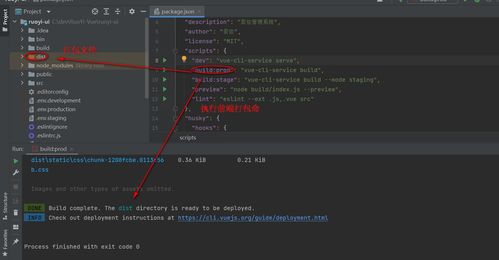
在命令行中,执行以下命令打包Vue项目:
```bash
npm run build
打包完成后,项目根目录下会生成一个`dist`文件夹,里面包含了打包后的应用文件。
打开HBuilderX,选择“新建项目”,然后选择“5App项目”。在项目名称和路径处填写相关信息,然后点击“创建”。
接下来,将打包后的Vue项目文件拖拽到HBuilderX的项目目录中。点击“运行”按钮,选择“运行到安卓设备”或“运行到模拟器”。
将Vue应用部署到安卓系统后,你可能需要进行一些优化,以提高应用的性能和用户体验。
在移动端,图片资源的大小和加载速度对用户体验有很大影响。因此,你需要对图片资源进行优化,例如压缩图片、使用合适的图片格式等。
CSS样式也会影响应用的性能。你可以使用一些CSS优化工具,例如CSS Minifier,来压缩CSS文件,减少文件大小。
JavaScript代码的执行效率也会影响应用的性能。你可以使用一些JavaScript压缩工具,例如UglifyJS,来压缩JavaScript文件,减少文件大小。
通过以上步骤,你就可以将Vue应用部署到安卓系统上了。当然,这只是入门级的部署方法,如果你想要更深入地了解Vue在安卓系统上的应用,可以进一步学习相关的技术,例如原生安卓开发、跨平台框架等。
Vue应用在安卓系统上的部署并不复杂,只需要掌握一些基本步骤和技巧,你就可以轻松地将你的Vue应用带到移动端。快来试试吧,让你的应用在安卓系统上大放异彩!