来源:小编 更新:2025-02-16 06:04:54
用手机看
你有没有想过,一个APP从无到有,就像是一个小宝宝从襁褓到成年的过程呢?而在这个过程中,安卓系统原型图就像是那个宝宝的“胎教”,为它的成长打下坚实的基础。今天,就让我带你一起走进安卓系统原型图的奇妙世界,看看它是如何一步步塑造出一个完美的APP的!

想象一个APP就像是一个新生儿,而原型图就是它的“胎教”。在这个阶段,我们还没有给它穿上漂亮的衣服,也没有给它起一个可爱的名字,但我们已经在心里给它描绘了一个大致的轮廓。
原型图,顾名思义,就是将APP的界面和功能以线框图的形式展现出来。它不需要华丽的色彩,也不需要复杂的细节,但足以让我们对APP的整体结构有一个清晰的认识。

一个舒适的摇篮对于宝宝的成长至关重要,同样,合适的尺寸和布局对于原型图来说也是至关重要的。
一般来说,安卓系统原型图的尺寸为375×667px,这个尺寸相当于iPhone 6s屏幕尺寸的一半。这样的尺寸既方便我们在小屏幕笔记本上查看,又能够满足大部分安卓设备的显示需求。
在布局方面,我们需要注意以下几点:

这些尺寸和布局规范,有助于我们保持原型图的一致性和美观性。
在原型图中,组件和元素就像是宝宝的玩具,它们为APP的功能和界面增添了丰富的色彩。
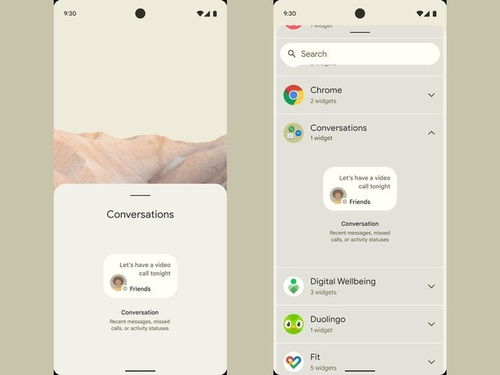
1. 通用组件:如状态栏、顶部导航栏、底部导航栏等,这些组件在原型图中占据着重要的地位。
2. 特殊组件:如按钮、输入框、下拉菜单等,这些组件负责实现APP的各项功能。
在设计这些组件和元素时,我们需要注意以下几点:
1. 对齐:保持页面中的模块或元素对齐,使界面规整有序。
2. 亲密关联:将内容属性相近的元素放置在一起,使界面更加清晰。
3. 对比与重复:通过对比和重复,使页面中的元素更加突出,引导用户浏览。
Axure RP是一款专业的原型设计工具,它就像是一个贴心的保姆,帮助我们更好地照顾我们的“宝宝”。
1. 元件库:Axure RP提供了丰富的元件库,包括安卓、苹果等主流手机、平板线框图元件库、IOS系统图标、人物图标、导航和分页、表格元素、各种小图标等。
2. 框架模板:Axure RP还提供了各种框架模板,如CRM以及APP端高保真原型模板、Web前后端交互原型图、电商产品移动端原型模板等。
3. 交互体验:Axure RP支持丰富的交互体验,如手势、过渡、上传、触摸测试等,使我们的“宝宝”更加生动有趣。
通过以上五个方面的努力,我们的“宝宝”——安卓系统原型图,已经逐渐成长为一个完美的APP。在这个过程中,我们不仅学会了如何设计原型图,更学会了如何去关爱和呵护我们的“宝宝”。
当然,这只是一个开始,我们的“宝宝”还有很长的路要走。在未来的日子里,我们将继续努力,为我们的“宝宝”打造一个更加美好的未来!